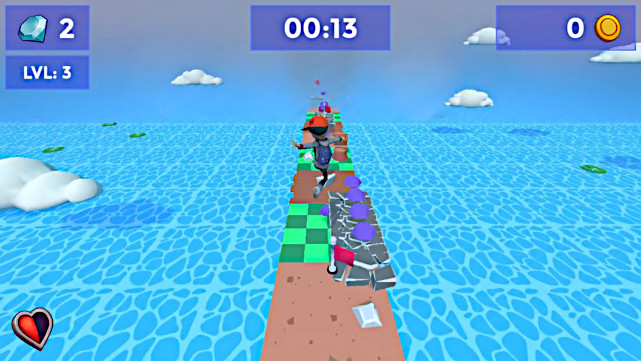
I made a videogame in Godot in only 20 days

I've made a small video game that's a clone of the famous Subway Surfers .
This videogame is made in Godot, which is an excellent game engine, it only took me 20 days!
Diabetes Predictor using Machine Learning
I have implemented a small diabetes predictor from data of more than 768 female patients, I have taken the data from the web:
https://www.kaggle.com/uciml/pima-indians-diabetes-database/data
It is a database of diabetes patients from India.
The algorithm that I have implemented uses Machine Learning, specifically the K-Neighbors technique.
Predictor de Diabetes que usa Machine Learning
He implementado un pequeño predictor de diabetes a partir de datos de más de 768 pacientes mujeres, los datos los he sacado de la web:
https://www.kaggle.com/uciml/pima-indians-diabetes-database/data
Es una base de datos de pacientes de diabetes de la India.
El algoritmo que he implementado utiliza Machine Learning, en concreto la técnica de K-Neighbors.
Babylon.js demo virtual clothing tester
Webgl Parallax Mapping demo:
This little demo, done entirely in Babylon.js, simulates a
virtual clothing tester.
Shows how to make a simple Babylon.js app in which is very easy to change the dress of a model.
Would you like to know how does it work? Press "More"!
WebGL Parallax Mapping Demo
Webgl Parallax Mapping demo:
This little demo simulates the Parallax mapping effect.
It uses a pure Webgl GLSL shader to simulate millions of
polygons without the need the render them.
Actually only two triangles are rendered.
Would you like to know how does it work? Press "More"!
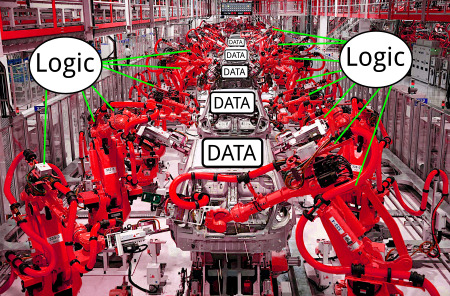
Data Oriented Architecture (DOA)

Data Oriented Architecture is the latest approach in Video Games Industry, so, why do I have adopted it for a web platform?
Say goodbye to OOP (Object Oriented Programming) paradigm because it is...
Wonder Park released!

I am specially happy today (15th of March 2019), because Wonder Park, the film where I was working as a programmer and Visual Effects Technical Director is released.
It's exciting to watch the complete piece, because while I am watching the film, I can recognize the effects done by my teammates or by me.